程序员难免会写文档,对于有些人来说这简直是噩梦,每次写完的文档交给其他人看,都会被嗅之以鼻。为什么同样的内容,别人写的文档就很好看 自己的怎么看怎么都不对。文档排版不好看,你可能忽略了这些细节。
- 本文以 markdown, HTML 编写文档为例说明。
图片
文档里不可避免的会插入图片。
- 图片应该截取清晰,内容明确,不要包含一些冗余内容。
- 尺寸合理,一般不要超过 800px 长,300px 高。如果图片过大,会将页面撑开,扰乱页面布局。为避免这一情况,可将图片 CSS 设置为 max-width: 100% 。这样可以将图片尺寸限定在父元素尺寸大小内。
- 对比类图片应该大小相近,比如两张对比图片,最好选择左右布局,不要上下布局。左右布局可以让读者更直观的发现对比效果。
- 图片位置,根据文章横向宽度选择,如果文章横向长度较长,最好使用居中对齐的方式,如果文章每一行普遍比较短,采用了多换行的方式,最好使用左对齐的方式。
- 如果可以,最好给图片加图标。
文章目录
如果你的文章篇幅足够长,那么有一个很好的文章目录再好不过。通过目录读者可以快速的定位到某一章节。对于 HTML 来说,实现这一功能很简单,通过标签
<a href="#>可以通过锚点的方式定位。

图1 目录
对齐方式、换行
左对齐是最保险的,页面频繁的切换对齐方式,会给读者造成阅读困难,视觉落差会让读者迷失阅读位置。居中对齐也是常用的一种,但是作为文档编辑并不推荐,居中对齐适用于个性化,具有设计感页面的页面。使得图片居中对齐也很常用。
两边对齐,适用于对要求文档结构整齐,但这种方式会导致各行的字间距不等,所以也不推荐。两边对齐调整文档结构很有效。
例
错误:
将系统时区设置为北京时间,即为东八区:- cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo ‘Asia/Shanghai’ >/etc/timezone
- 句子太长,很多网站都没有对英文切割做处理,即一长串的英文不会被强制分行,导致页面被撑开,浏览器底部出现导航条。(中文多数不会出现这种情况)
- 代码分割,一长串的代码被分为两行,很不友好,如果阅读者希望通过双击复制这一段代码(PC端),就会有困难。
正确:
将系统时区设置为北京时间,即为东八区:
/- cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime && echo ‘Asia/Shanghai’ >/etc/timezone
- 对于较长的代码段最好做单独成行处理。
摘要
快节奏的时代,有一个亮眼的摘要很有必要,简介明了的介绍文章的主要内容,可以让读者快速了解这是否是他需要的文章。
段落
同理,段落分明,可以让整个文档结构清晰。同样段落也应该有所不同,前后内容相差大,段落之间的空隙也应该有所增加。对于 markdown 而言,通过 # 标签来实现段落是最常用的做法,对于 HTML 使用 p 标签也是不错的选择。
除了段落外,还可以使用 ---- 来更加明显的划分段落,如下:
- markdown 中对于
h2标签即##会自动生成一条分割线。
字体的选择
字体选择针对HTML说明
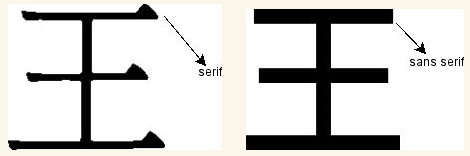
同样的排版字体不同用户的体验也就不同。以下图为例:
衬线非衬线

图2 字体1 无衬字体/无边线体

图3 字体2 衬线字体/边线体

图4 字体细节比较
- sans serif 即无衬线;serif 即衬线字体。
- 一般而言文章主题内容多采用无衬线,衬线字体容易给人带来视觉疲劳,为了着重强调标题等部分可以使用衬线体。 常用的“Arial”、“微软雅黑”即非衬线字体,常用的衬线字体有“宋体”、“Times New Roman”
- 从上图可以看出,字体的选择很重要,这里不做过多介绍,有兴趣可以参考 web字体运用
- 对于字体分类,尚有争议不做介绍。
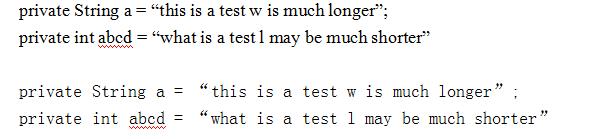
等宽非等宽字体
每一个字符的宽度有所不同的,中英文都存在这样的情况,比如”l” 的宽度就不如”w”字母占用的宽度长。“彳”字体宽度就不如“魑”字体宽度长。 字体宽度不同就直接导致了排版的不同。日常使用的字体多数都是非等宽的,因为非等宽字体更加符合人类的使用习惯,日常手写也是不等宽的,尊重这一差异。 那么等宽字体的意义何在呢?等宽字体使得排版更加简单,行与行之间每一个字符上下都是一一对应的,这着实能够使人心旷神怡。对于程序员而言等宽字体简直就是福音。
中文下这种问题并不明显,以英文为例说明:

图 5 等宽非等宽比较
可以看出代码中使用等宽字体对程序员来说更加友好。
空格
很多人在编辑文档时常常忽略这个细节,特别是程序员经常遇到中英文混合输入的情况。
中英文之间需要加入空格
错误:
变量a是String类型的。
正确:
变量 a 是 String 类型的。
文字与数字之间需要加入空格
错误:
这本书50元钱。
这本书 50元钱。
正确:
这本书 50 元钱。
数字与单位之间需要空格
错误:
硬盘大小为 100TB。
正确:
硬盘大小为 100 TB。
- 例外:特殊单位如度、百分比不需要空格,如
89%、38°
英文标点符号之后需要加入空格
错误:
yes,it is me.
正确:
yes, it is me.
- 紧凑的排版让读者在视觉上会有疲劳感,空格分开可以让读者更好的定位。
全角半角输入法
这也是容易被人忽略的一个细节,多数人都是使用输入法默认设置。关于半角和全角的区别,请参考这里。
- 中文、日文、韩文等亚洲输入法为全角,英文等西文为半角。
中文内容下使用全角标点符号
错误:
是的! 这是真的吗?
正确:
是的!这是真的吗?
- 这种问题常发生在切换英文输入下后,未切换为中文下输入标点符号。
英文输入法下使用半角标点符号
错误:
yes? it’s me!
正确:
yes? it’s me!
- 导致以上问题的根源在于英文输入下为半角,中文输入下为全角。解决的一个原则就是,符号要和对应的输入法语言一致即可解决。(数字也应该是半角的,虽然是在中文输入法下,但输入法自动针对数字做了半角处理。)
- 其他:markdown 下要实现缩进必须要在全角输入法下输入空格才有效,否则不会有缩进。
名词规范
特别是在计算机领域,名词输入混乱是常有的事。
大小写混淆
错误:
javascript, github, microsoft, google, facebook, inc.
正确
JavaScript, GitHub, MicroSoft, Google, FaceBook, Inc.
- 可能会有争议,人家官网都是叫 www.github.com。 其实这只w3c的一种规范,认为url是不应该区分大小写的,而且应该都是小写,所以才会这样。但仔细观察,可以发现,这些公司在大小写方面是非常严谨的。
缩写不规范
错误:
html5, h5, ps, Js
正确:
HTML5, H5, PS, JS
其他
不算一种规范,但推荐使用
链接之间使用空格
不推荐:
详情请参考www.baidu.com了解更多
详情请参考链接了解更多
推荐:
详情请参考 www.baidu.com 了解更多
详情请参考 链接 了解更多
- 常编写或处理过这种情况的童鞋应该会很有感触,如果一段链接前后有其他内容,复制发送给其他人,接受人无法直接点击链接,需要单独将链接复制出来。这种情况 在QQ中尤为明显。
- 除此之外,没有空格也不利于搜索引擎分析链接。
使用直角引号
不推荐:
“老师,‘有条不紊’的‘紊’是什么意思?”
推荐:
「老师,『有条不紊』的『紊』是什么意思?」
- 需要注意的是,常有人误认为直角引号是繁体的标点符号。但其实简体中文也是可以使用直角引号的。
- 争议: 有人认为直角引号应该适用于竖向排版,在横向排版中使用直角引号是一种不规范的使用方式。
以上内容如有错误请 批评指正
